Qualcomm Vuforia 教學 (3) – 替換茶壺 – Android 版本
接續上一篇 Qualcomm Vuforia 教學 (2) – Create Image Target,這篇要來記錄怎麼把預設的茶壺 (Teapot) 換成簡單的正方形 (Cube)。
2016-07-07 更新:本篇為 3.x 版本,目前 Vuforia 以更新到 5.5.9,新版本使用方式請參考
Android Vuforia 系列:
- Android Vuforia with jPCT-AE (1) – 基本範例
- Android Vuforia with jPCT-AE (2) – 載入 obj 測試
- Android Vuforia with jPCT-AE (3) – 載入 md2 測試
- Android Vuforia with jPCT-AE (4) – 載入 3DS 測試
- Android Vuforia with jPCT-AE (5) – 多重模型載入,以 obj 為例
小蛙先提供兩個檔案下載,一個是 cube.png 用來當作等等要替換的材質貼圖,另一個是繼承 Vuforia SDK MeshObject 的 3D 模型物件 CubeTest2.java。點選下載 – cube.png、CubeTest2.java。
在之後的文章會說明要怎麼產生出像 CubeTest2.java 這種檔案或裡面的一些模型資訊,這個範例就先直接套用下載下來的檔案。接著需要對 ImageTargetRender.java、ImageTarget.java 作一些修改。CubeTest2.java 內容可以大概看一下,重點只有在之後的修改會讓 mIndBuff 都是空白 (小蛙找到的教學產生出來的檔案都沒有 Indices 資訊,這邊把 setIndices() 做了些修改,避免出現 NullPointerException 錯誤)。
正式開始。
1. 把下載來的 cube.png 放到 VuforiaSample 專案下的 assets 目錄中 (在目錄中看到 TextureTeapotBlue.png 這些就表示位置對了)
2. 把下載來的 CubeTest2.java 放在 com.qualcomm.vuforia.samples.SampleApplication.utils package 下,同目錄可以看到 Teapot.java
3. 修改 com.qualcomm.vuforia.samples.VuforiaSamples.app.ImageTargets\ImageTarget.java
找到 loadTextures() 載入材質時,一併載入 cube.png
private void loadTextures()
{
//mTextures.add(Texture.loadTextureFromApk("TextureTeapotBrass.png", getAssets()));
mTextures.add(Texture.loadTextureFromApk("TextureTeapotBlue.png", getAssets()));
mTextures.add(Texture.loadTextureFromApk("cube.png", getAssets()));
mTextures.add(Texture.loadTextureFromApk("TextureTeapotRed.png", getAssets()));
mTextures.add(Texture.loadTextureFromApk("ImageTargets/Buildings.jpeg", getAssets()));
}
4. 修改 com.qualcomm.vuforia.samples.VuforiaSamples.app.ImageTargets\ImageTargetRenderer.java ,這邊採用註解掉的方式,到時要復原比較方便
// 註解掉 private Teapot mTeapot; 並加入 private CubeTest2 mTeapot; // 注解掉 private static final float OBJECT_SCALE_FLOAT = 3.0f; 並加入 private static final float OBJECT_SCALE_FLOAT = 120.0f; // 註解掉 mTeapot = new Teapot(); 並加入 mTeapot = new CubeTest2(); // 註解掉以下幾行 //GLES20.glDrawElements(GLES20.GL_TRIANGLES, // mTeapot.getNumObjectIndex(), GLES20.GL_UNSIGNED_SHORT, // mTeapot.getIndices()); // 並加入 GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, mTeapot.getNumObjectVertex());
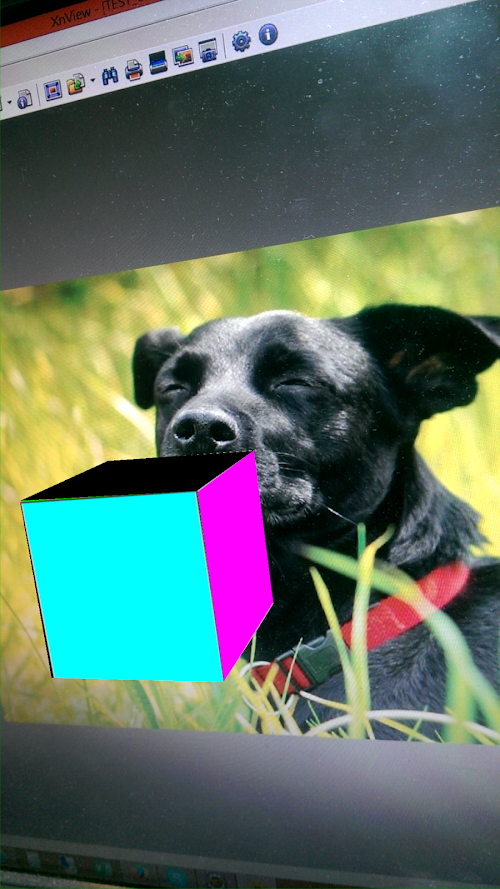
5. 執行專案,就可以看到茶壺被取代掉了,變成一個方形,並且貼上了 cube.png 這張圖的表面,至於上下為什麼黑黑的,這跟 3D 塑模時的打光以及環境光源有關,這裡就不討論了。
也許有更好的做法,但網路上大多找到的教學都是以 Unity Extension 為主,以 Android 為主的較少,所以如果有更好的方法,也歡迎提供給小蛙!感恩!
Qualcomm Vuforia 系列: