Qualcomm Vuforia 教學 (2) – Create Image Target
接續上篇 Qualcomm Vuforia 教學 (1) – 安裝 Vuforia 建置好 Vuforia 環境後,這邊繼續記錄怎麼建立一個 Image Target (目標影像),來取代原本的石頭跟木屑的 Image Target。
2016-07-07 更新:本篇為 3.x 版本,目前 Vuforia 以更新到 5.5.9,新版本使用方式請參考
Android Vuforia 系列:
- Android Vuforia with jPCT-AE (1) – 基本範例
- Android Vuforia with jPCT-AE (2) – 載入 obj 測試
- Android Vuforia with jPCT-AE (3) – 載入 md2 測試
- Android Vuforia with jPCT-AE (4) – 載入 3DS 測試
- Android Vuforia with jPCT-AE (5) – 多重模型載入,以 obj 為例
Qualcomm Vuforia 使用 Image Target 的方式有三種:
- 透過 device database (100 個影像內)
- 使用 cloud recognition database (1000 個影像與成功辨識內免費)
- 執行期間透過選取相機畫面,動態新增至 device database
這篇小蛙要記錄透過 Target Manager 建立 Image Target 後,使用上述第一種 device database 的方式測試。
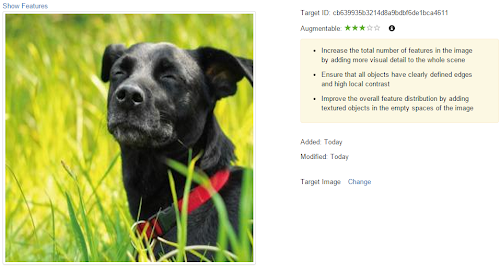
Vuforia 官網上有非常多關於怎樣讓影像特徵 (features) 更顯著的方法,不過小蛙很懶沒有認真看,以下隨意列出之前的筆記
1. 使用者可以上傳 RGB 以及灰階的 JPG 或 PNG,同時大小小於 2MB 2. 程式執行期間, Vuforia SDK 最高可以同時偵測到五個 target,效能部分取決於 CPU loading 以及 GPU 3. 提高對比度可以增強 feature 被擷取 4. 避免重複出現的圖案 5. sharp, spiked, chiseled(輪廓分明) 能被取出 feature, 例如:正方形有 4 個 feature、圓形沒有 ... 等
上面是小蛙隨意記錄,也許可能認知上有些問題,有興趣可以直接去查看官網,或是當一張圖的辨識度太低時,再來回頭找解決方法。現在開始建立 Image Target 步驟。
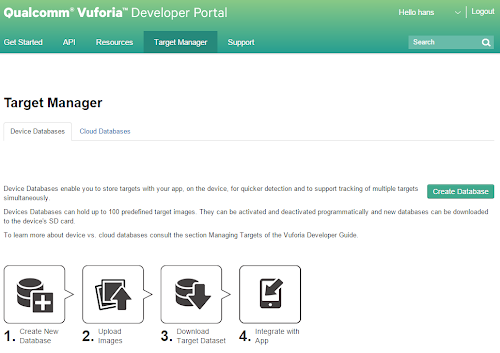
1. 到 https://developer.vuforia.com/target-manager ,登入後點選 Create Database
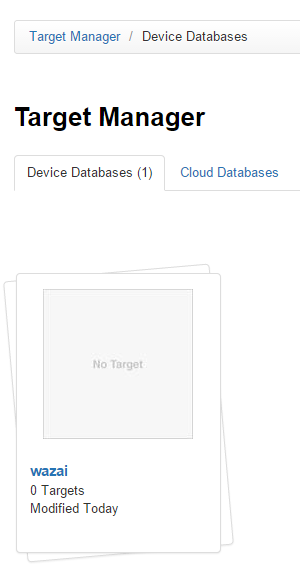
3. 建立完成後可以看到下圖,接著點選右上角的 Add Target 開始建立目標影像
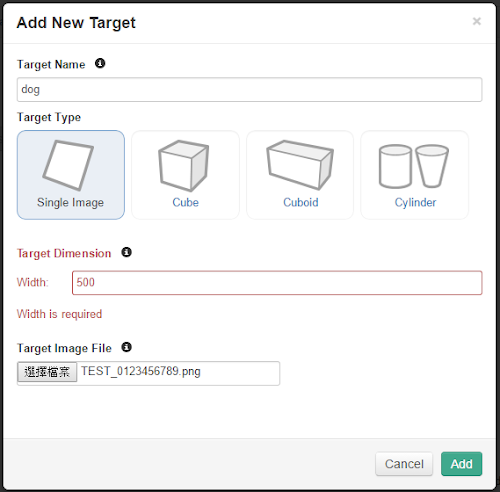
4. 分別輸入 Target Name (目標名稱)、Target Type (目標類型)、Target Dimension (目標維度)、Target Image File (目標影像檔),如下圖依照自己的需求輸入或建立 (這邊小蛙還不太清楚 Target Dimension 要怎麼設定,先隨便設定 500,這跟你的 3D model 大小有關)
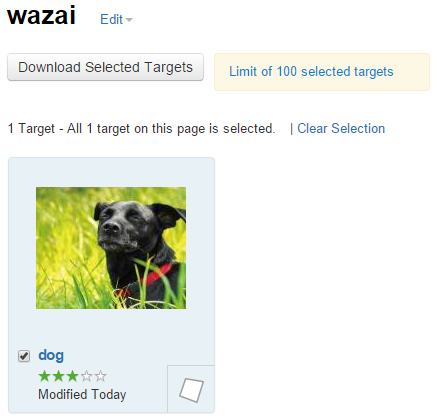
6. 下載剛剛建立的資料庫,這邊有一個限制是最大目標下載只能 100 個,點選「Download Selected Targets」
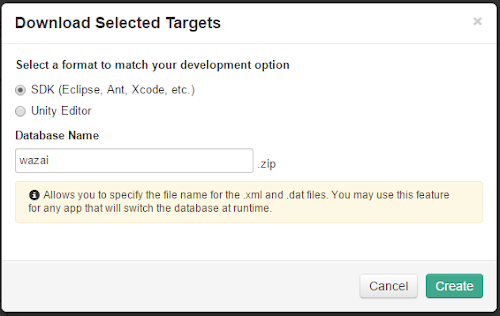
7. 依照需求選擇,小蛙使用 Eclipse 做測試,因此選擇 SDK (Eclipse, Ant, Xcode, ect.) 這個
8. 解壓縮 wazai.zip 可以得到 wazai.dat 與 wazai.xml 兩個檔案,把這兩個檔案放在 Eclipse VuforiaSample 專案下的 assets 目錄,在這個資料夾下,還會看到 StonesAndChips.dat, StonesAndChips.xml, Tarmac.dat, Tarmac.xml (有看到他們擺一起就對了)
9. 接著從 Eclipse 編輯 com.qualcomm.vuforia.samples.VuforiaSamples.app.ImageTargets/ImageTargets.java,搜尋 .xml (大約在 105 與 106 行左右)。小蛙把 mDatasetStrings.add(“StonesAndChips.xml”); 註解掉,並且加入剛剛的設定檔
//mDatasetStrings.add("StonesAndChips.xml");
mDatasetStrings.add("wazai.xml");
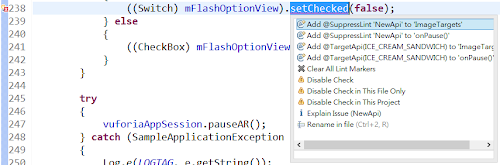
mDatasetStrings.add("Tarmac.xml");10. 這時候 238 行左右 ((Switch) mFlashOptionView).setChecked(false); 會報錯誤,加上 @SuppressLint 就可以了
11. 執行專案,可以發現剛剛的石頭跟木屑的 ImageTarget 已經不會出現茶壺了,試看看剛剛建立的 dog 的 ImageTarget,茶壺是不是在上面呢? 這個茶壺的大小跟剛剛設定的 Target Dimension 有關。
12. 附帶一提,如果是要更換不同顏色的茶壺,可以在 ImageTarget.java 中的 loadTextures() 中,加入或修改自己需要的材質,並搭配 ImageTargetRender.java 來做設定的動作,這邊不細說明了,試著把 loadTextures() 中的 TextureTeapotBrass.png, TextureTeapotBlue.png, TextureTeapotRed.png 調換順序,就可以看到原本的茶壺顏色交換了。
到這邊我們已經可以把 Vuforia 的範例跑起來,並且建立一個屬於自己的 Image Target,讓 VuforiaSample 可以辨識並且出現茶壺(?!),第 12 步驟雖然沒有詳細說明,不過照著做可以讓茶壺的顏色交換,Vuforia 系列文章目錄如下:
Qualcomm Vuforia 系列: